[KDC] 나만의 iOS 앱 개발 입문_5주차_UI Design
fastcampus에서 진행하는 <K-디지털 크레딧 : 나만의 iOS 앱 개발 입문> 수업을 수강하게 되었다.
좀 더 오랫동안 기억하기 위해 해당 내용을 정리하고, 수강 후기를 적어 보기로 하였다.
길다면 길고, 짧다면 짧은 여정의 마지막이다.
마지막 5주차에는 피그마를 통한 UI 만들기를 배워 보았다.
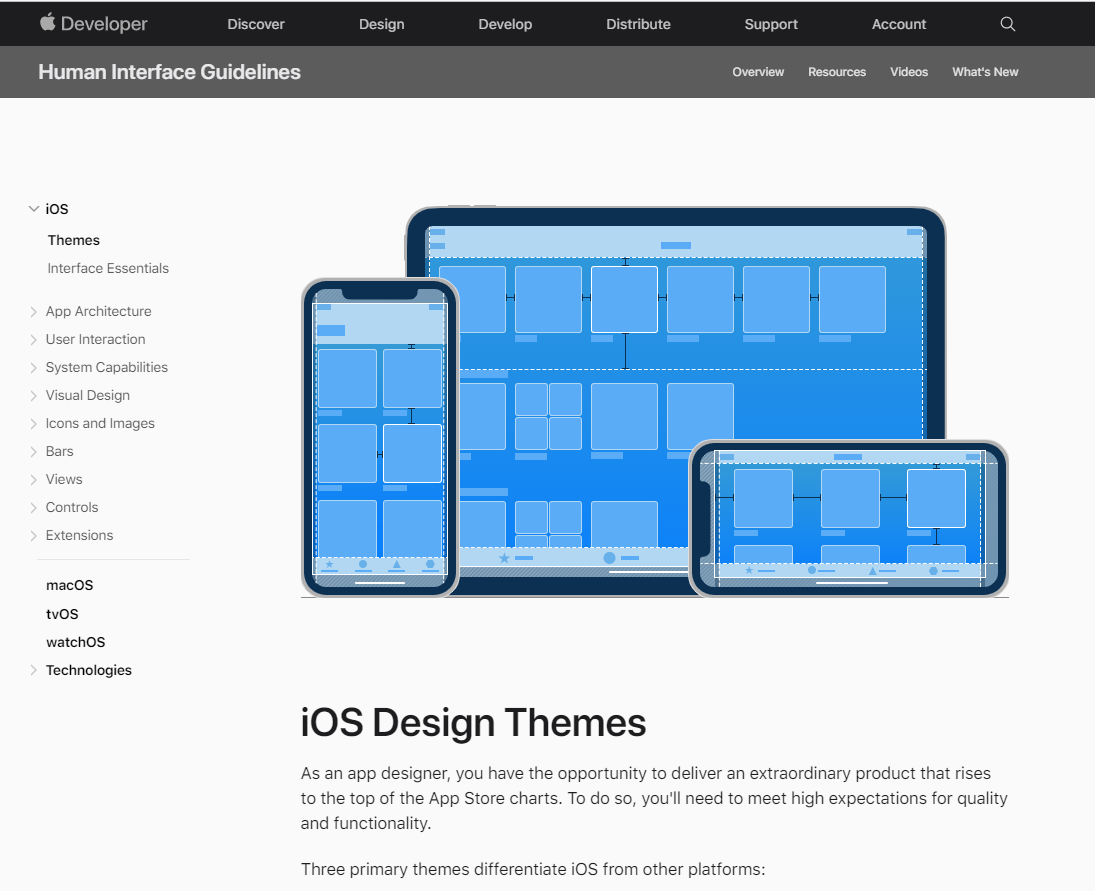
HGI(Human Interface Guideline)을 통한 명세도 확인하고, 기존에 우리가 구현해 본 앱 서비스의 디자인을 피그마로 옮겨보는 신기한 시간이었다.

사실 개발자는 개발만, 기획자는 기획만, 디자이너는 디자인만 하는 것이 가장 이상적이라고하지만, 협업 과정에서 서로의 프로세스를 모른다는 건 큰 악을 부른다. 또한 이번에 사이드 프로젝트 몇 가지를 진행하며 그 분야들이 정확히 분리되지 않은 것임을 확신했다.
게다가 1인 서비스 기업을 생각하고 있는 나에게는 좋은 수업이었고, 회사에서 협업을 할 때에도 이 과정들을 겪어 봤다는 것이 도움이 될 것 같았다.
수업을 통해 가장 얻고 싶었던 것은 (HIG도 HIG지만) 기획-디자인으로 넘어가는 프로세스였고, 아이덴티티를 표현하는 방법론이었다.
나는 키 컬러만 대충 정할 줄 아는 사람이었기 때문에.... 이 문제에 대한 답은 투두 앱 디자인 초반에 나와 주었다.
- 브랜딩 키워드에서 나왔던 #위트있는 #가벼움 #친근함
- 구현 방법에서 나왔던 #배경 배제 #타이포 강조 #들어올 때마다 달라지는 헤드카피
이 두 가지의 키 포인트가 또 생겼다!
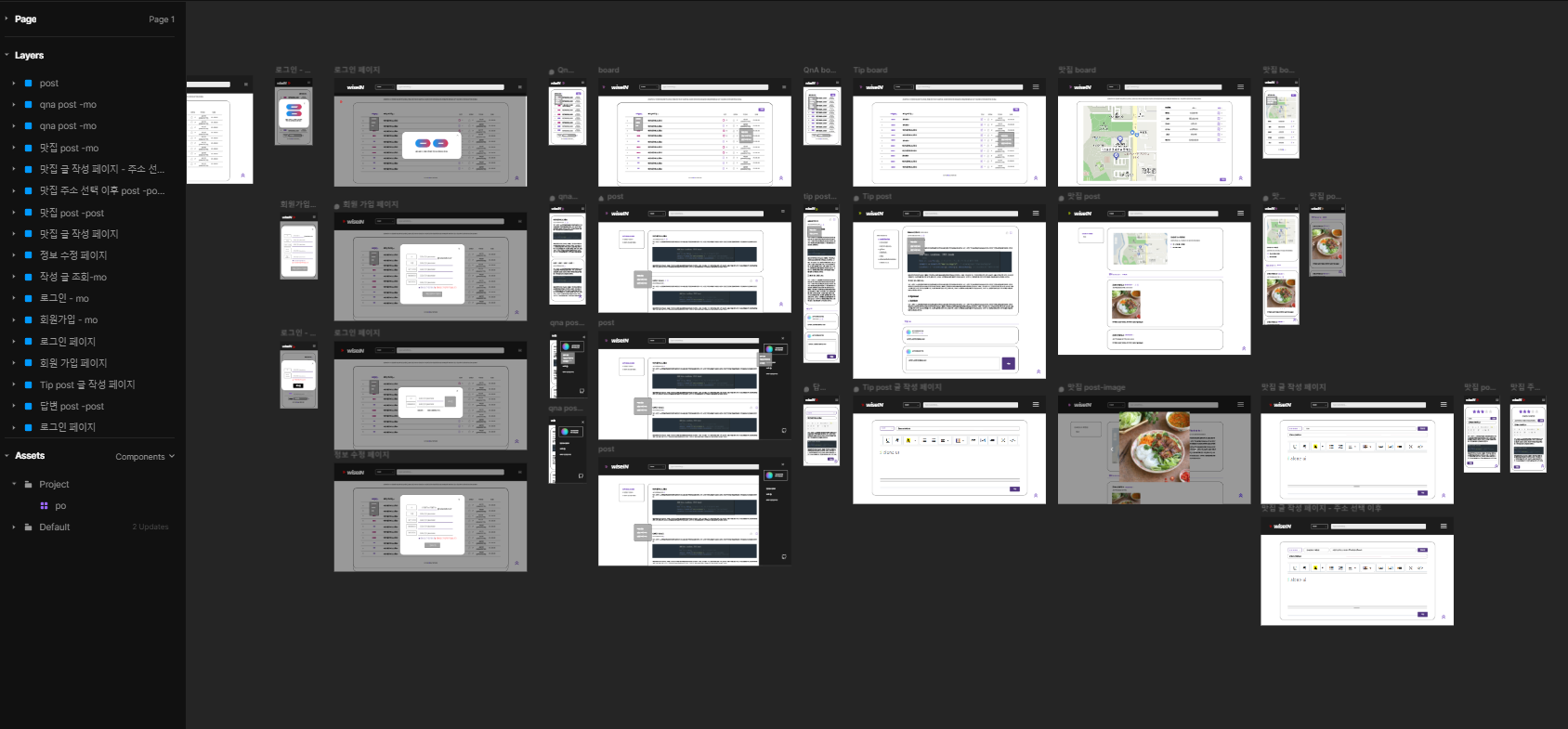
피그마를 사용하는 측면에서는 컴포넌트 / 가이드라인을 잡는 방법이 큰 도움이 됐다.
반복되는 요소를 사용할 일이나 위치를 잡아 줄 일이 많은데, 그걸 하나 바꿀 때마다 하나하나 일일히 수정해 준다는 게 말이 안 됐었던 걸 좀 일찍 깨달았어야 했다 ^^;
노가다는 당연히 실력 향상에 필요하지만, 노가다를 효율적으로 하려면 물어볼 사람이, 배울 수 있는 사람이 정말 필요하겠다는 생각도 들었다.

원래 피그마와 유사한 서비스인 framer를 통해 회사 사람들과 하는 사이드 프로젝트 ui 디자인을 맡은 적이 있는데, 당시 툴을 정확히 어떻게 사용해야 하는지도 막막하고, 어려움을 많이 겪었던 기억이 있었기에 더욱 도움되는 시간이었다.
이번에 습득한 과정을 통해서 보다 프로세스화된 디자인 및 화면 구성을 할 수 있을 것 같고, 추후 디자이너와 협업 시에도 보다 빠르고 정확한 의사소통을 할 수 있을 것 같아 기대가 된다.
iOS 앱 개발을 시작하고 싶은 분들에게 강의를 추천합니다.
'자린고비 독학하기 > 자린고비 코딩하기' 카테고리의 다른 글
| 파이스크립트 알파 등장! 과연 JS를 이길까? (0) | 2022.06.12 |
|---|---|
| [iOS개발 강의] K-디지털 크레딧 : 나만의 iOS 앱 개발 입문 4 - iOS 앱 구현(2) (0) | 2021.12.21 |
| [iOS개발 강의] K-디지털 크레딧 : 나만의 iOS 앱 개발 입문 3 - iOS 앱 구현(1) (0) | 2021.12.13 |
| [iOS개발 강의] K-디지털 크레딧 : 나만의 iOS 앱 개발 입문 2 - Swift & Xcode 학습 (0) | 2021.12.06 |
| [iOS개발 강의] K-디지털 크레딧 : 나만의 iOS 앱 개발 입문 1 - Swift & Xcode 학습 (0) | 2021.11.30 |



